有別於Scratch是給8~16歲的小朋友開發,需要慢慢引導
App Inventor我們進度就快一點吧
上次請大家點選『Create apps』登入google帳號之後
馬上『Start new projects』進入開發新專案吧
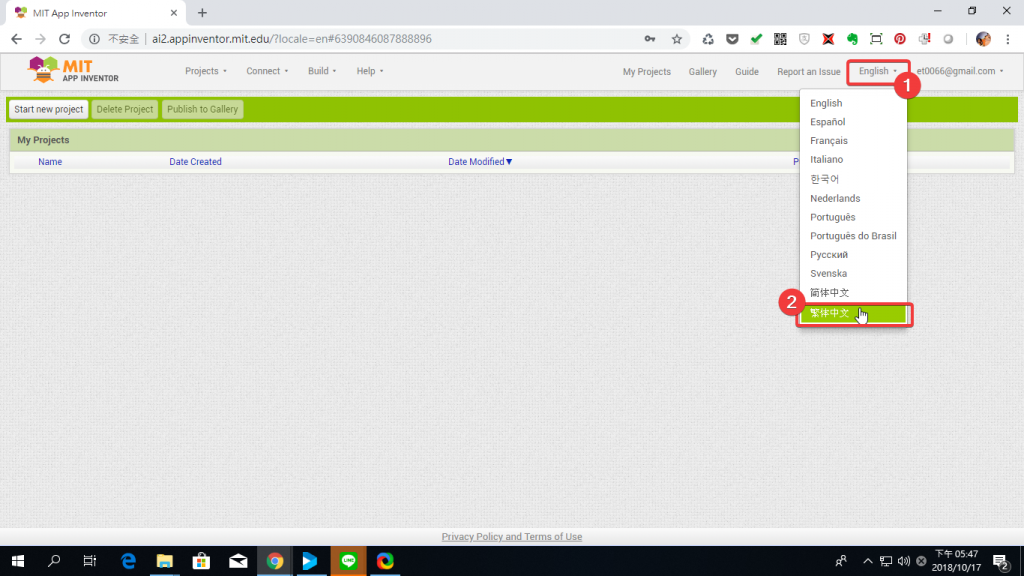
等等...如果你跟我一樣英文有障礙,可以先切換成中文介面

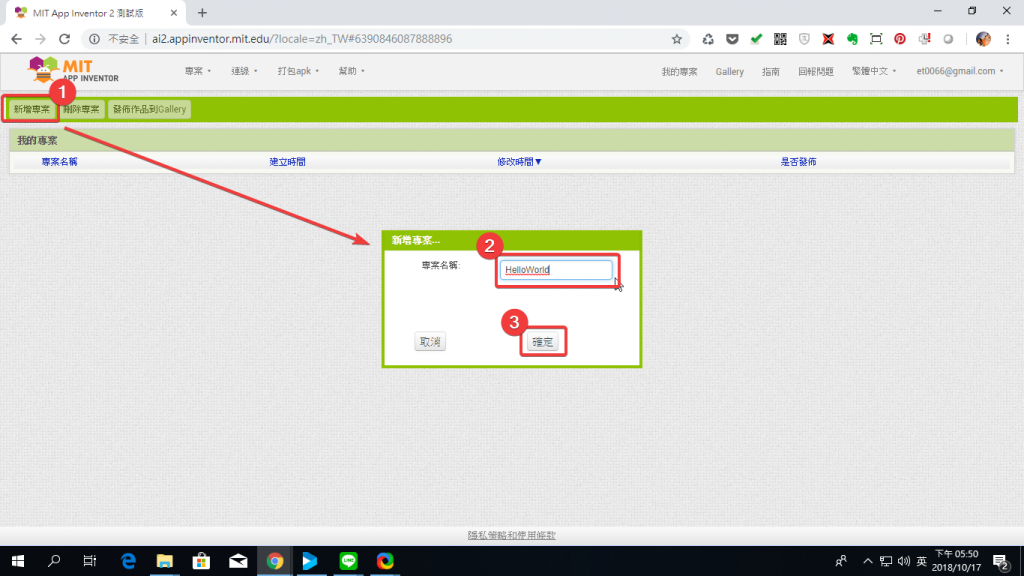
然後點選新增專案,輸入專案名稱後點選確認
當然,我們第一個專案一定是最經典的『Hello World』
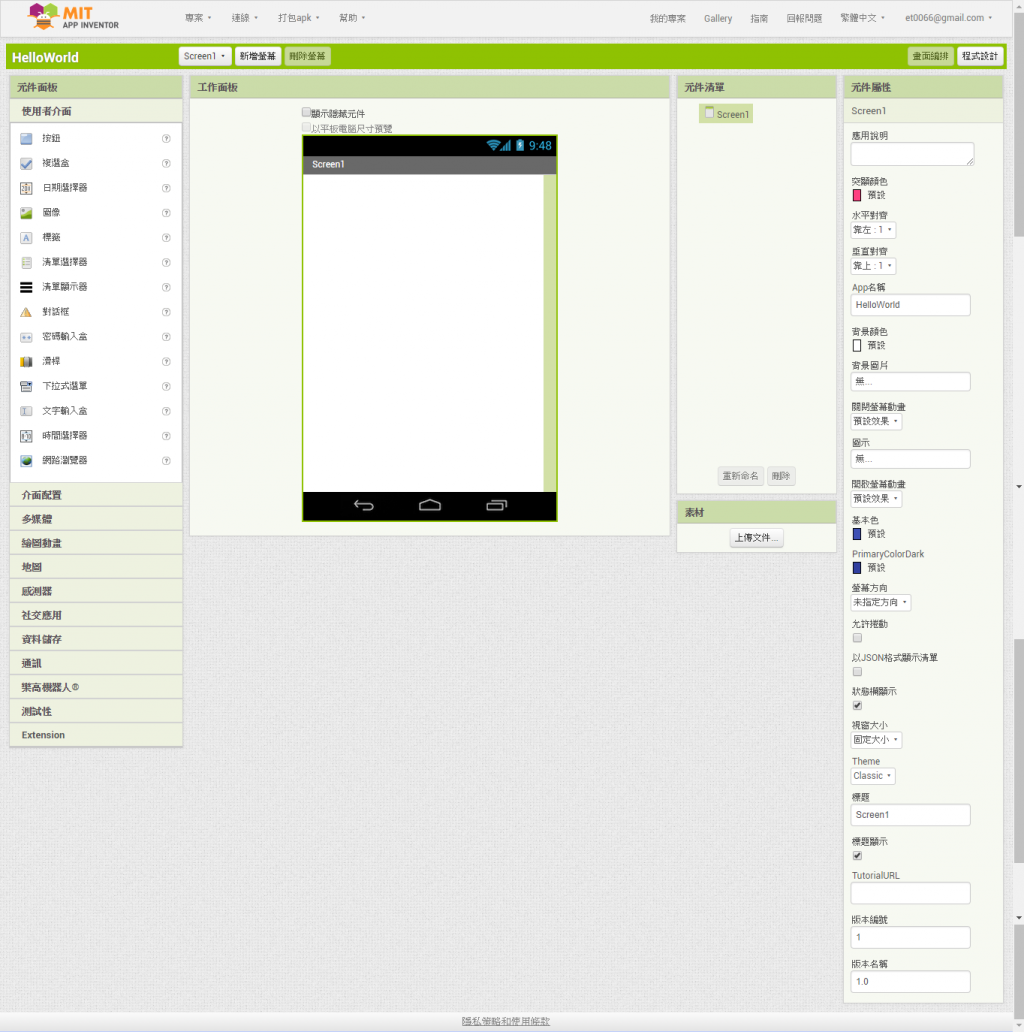
然後就能進入到編輯畫面了,好像沒有甚麼太困難的東西需要特別介紹....
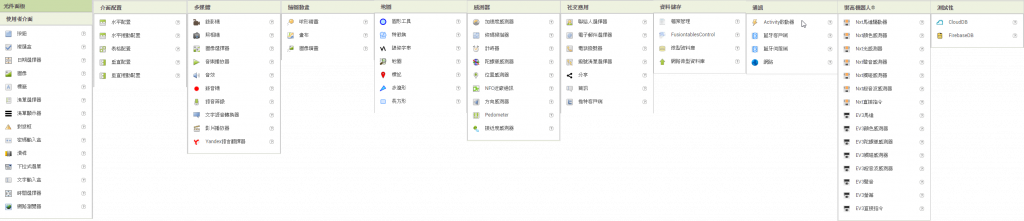
就讓我們從坐左邊的元件面板開始看好了
老實說這樣combine起來發現提供好多元件可以直接拉喔
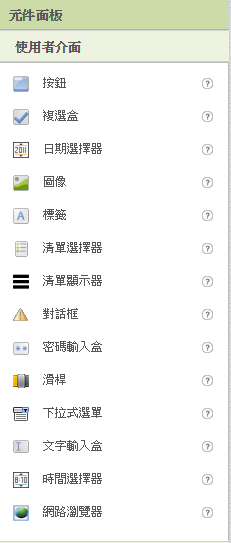
最常用的就是『使用者介面』跟『版面配置』
『使用者介面』提供大家網頁上常見的表單元件,像是textbox、radio、checkbox之類的
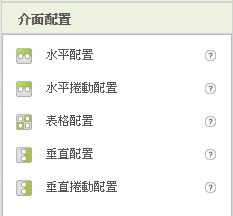
『版面配置』主要以LinearLayout為主,用圖像化可以快速辨識是垂直配置或水平配置
還有一個表格配置的應該是GridLayout吧
我目前找不到哪裡可以看拉好的原始碼,不過看起來應該是只有這兩種,沒有RelativeLayout
其他元件面板等之後有用到再慢慢介紹吧
我還蠻期待樂高機器人的部分
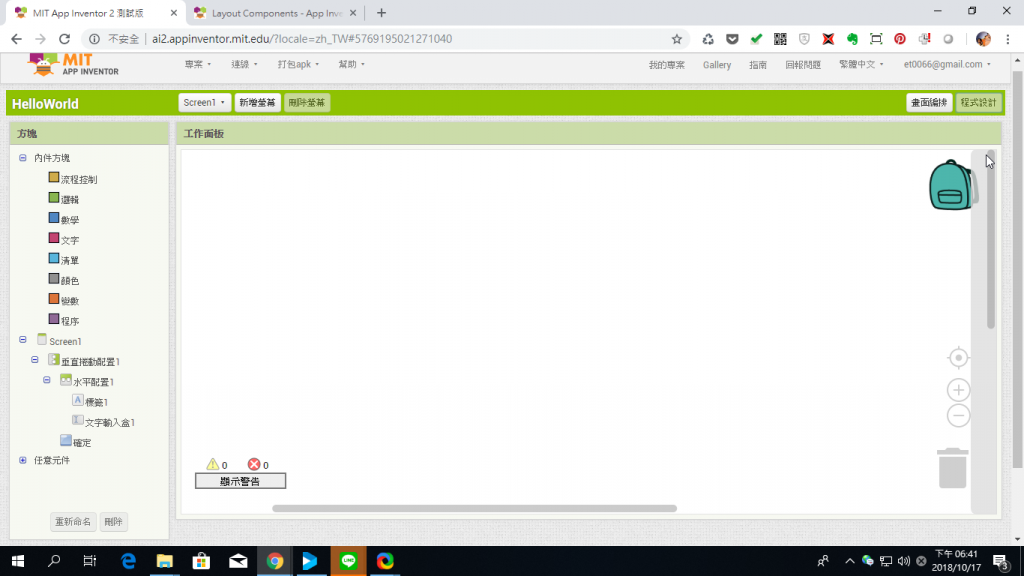
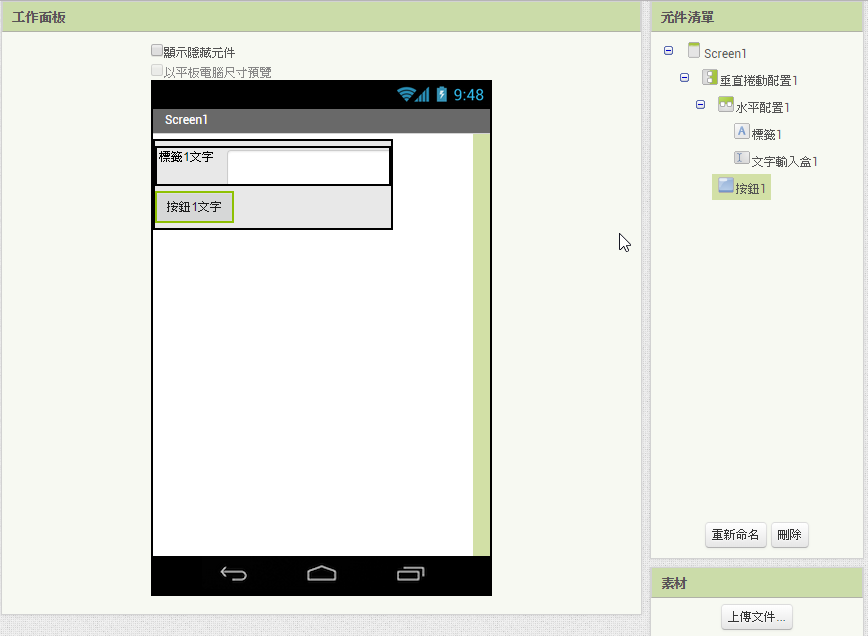
接下來往右走看到『工作面板』
用拖拉的方式,把需要的元件拉進工作面板,完成畫面編輯
搭配『版面配置』調整畫面
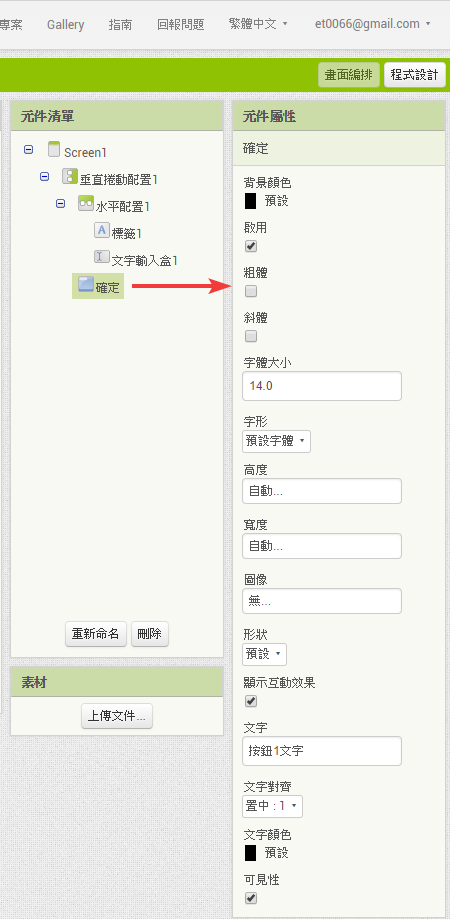
『元件清單』顯示目前拉進來的元件與階層
有些在『工作面板』比較不好選取到的元件,也可以透過『元件清單』來選取
但無法再『元件清單』直接調整順序.....
建議元件拉進來之後重新命名一個可讀性較高的名稱(可用中文命名)
誰知道『按鈕1』、『標籤1』代表甚麼意思

最後『元件屬性』
從『元件清單』或『工作面板』點選元件之後,可以改變元件外觀
像是按鈕文字阿、字型大小、顏色、置中....等等等等....

以上畫面編排篇就先介紹到這裡吧
明天進入『程式設計』的介紹,先給個預告(意義不明)